Appunti di UI/UX

Donald Norman – La caffettiera del masochista
Matteo di Pascale – Manuale di sopravvivenza per UX designer
satisfaction enjoyment pleasure fun value
soddisfazione godimento piacere divertimento valore
sono le chiavi per un progetto vincente di UX
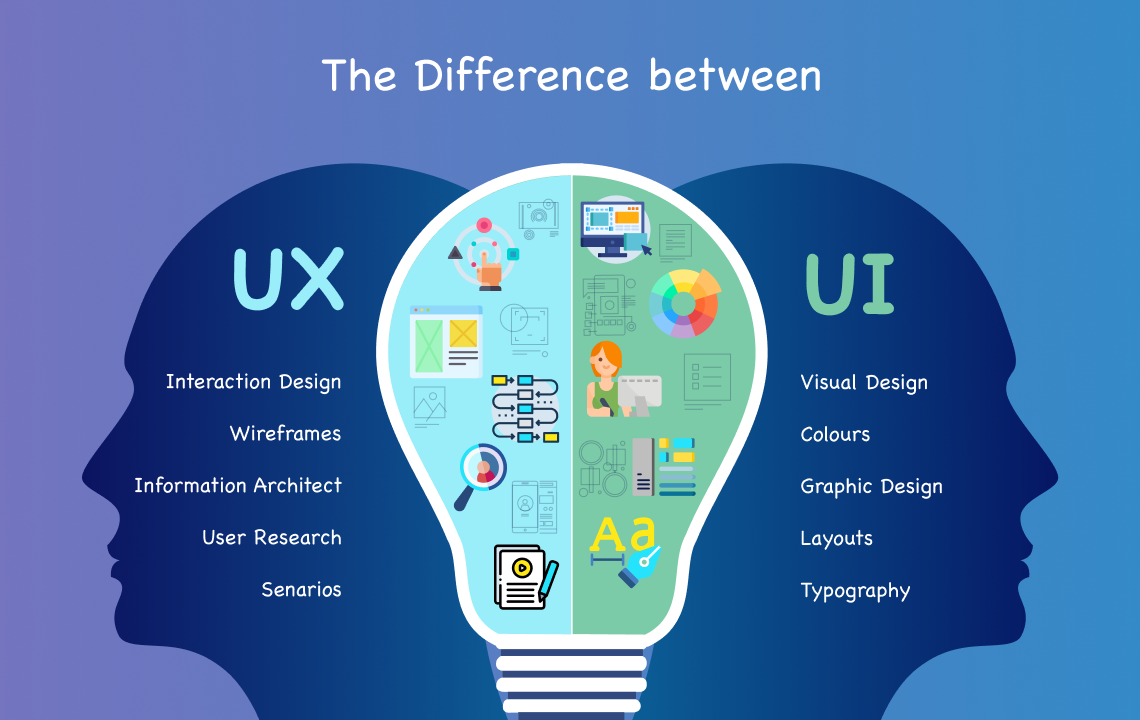
La UX, o User Experience (esperienza utente), si riferisce all’insieme delle percezioni e reazioni di una persona che utilizza un prodotto, un sistema o un servizio. La UX è un concetto ampio che comprende vari aspetti dell’interazione dell’utente con un prodotto o servizio, inclusi l’usabilità, l’accessibilità, le prestazioni, il design e la percezione emotiva. Ecco alcuni elementi chiave della UX:
- Usabilità: Quanto è facile e intuitivo per l’utente utilizzare il prodotto o il servizio. Un buon design di usabilità rende il prodotto semplice da comprendere e utilizzare, riducendo la necessità di formazione o supporto.
- Accessibilità: Quanto il prodotto o il servizio è accessibile a persone con diverse abilità e necessità. Questo include considerazioni su disabilità fisiche, visive, uditive e cognitive.
- Design dell’interfaccia: L’aspetto visivo e l’organizzazione degli elementi sullo schermo. Un design ben fatto rende l’interazione piacevole e attraente.
- Prestazioni: La velocità e l’efficienza con cui il prodotto o il servizio risponde alle azioni dell’utente. Tempi di caricamento rapidi e un funzionamento fluido sono essenziali per una buona UX.
- Coinvolgimento emotivo: Le emozioni e le reazioni soggettive dell’utente durante l’uso del prodotto. Un’esperienza utente positiva può generare soddisfazione, fiducia e fedeltà verso il prodotto o il marchio.
- Architettura dell’informazione: La struttura e l’organizzazione delle informazioni all’interno del prodotto. Una buona architettura dell’informazione facilita la navigazione e il reperimento delle informazioni necessarie.
L’obiettivo della UX è creare un’esperienza positiva e significativa per l’utente, migliorando la soddisfazione e l’efficacia nell’uso del prodotto o servizio.
UI, o User Interface (interfaccia utente), è l’insieme degli elementi visivi e interattivi che un utente utilizza per interagire con un sistema, un’applicazione o un sito web. L’UI è una componente fondamentale della UX (esperienza utente) e si concentra su come il prodotto appare e funziona. Ecco alcuni aspetti chiave dell’UI:
- Layout: La disposizione degli elementi visivi sulla schermata. Un layout ben organizzato facilita la navigazione e rende l’interazione più intuitiva.
- Tipografia: L’uso dei caratteri (font), delle dimensioni del testo, degli spazi tra le righe e del contrasto per rendere il testo leggibile e visivamente gradevole.
- Colori: La scelta dei colori non solo per l’estetica, ma anche per garantire un buon contrasto e una chiara distinzione tra gli elementi interattivi e non.
- Icone e grafica: L’uso di icone, immagini e grafica per rappresentare azioni, contenuti o concetti in modo visivo e intuitivo.
- Elementi interattivi: Bottoni, menu, caselle di testo, slider e altri componenti con cui l’utente può interagire. Questi elementi devono essere facili da individuare e utilizzare.
- Feedback visivo: Indicazioni visive che rispondono alle azioni dell’utente, come il cambiamento di colore di un pulsante quando viene premuto o un messaggio di conferma dopo l’invio di un modulo.
- Animazioni e transizioni: Effetti visivi che rendono l’interazione più fluida e piacevole, migliorando la comprensione delle azioni e delle modifiche dello stato del sistema.
- Consistenza: L’uso coerente di elementi visivi e comportamenti interattivi in tutto il prodotto per creare un’esperienza unificata e prevedibile.
L’obiettivo dell’UI è rendere l’interazione con il prodotto semplice, efficiente e piacevole. Mentre la UX si concentra sull’esperienza complessiva dell’utente, l’UI si concentra sugli aspetti visivi e interattivi dell’interfaccia che l’utente vede e utilizza.
Scelta colori
coolors.co
material.io
https://color.adobe.com/it/trends
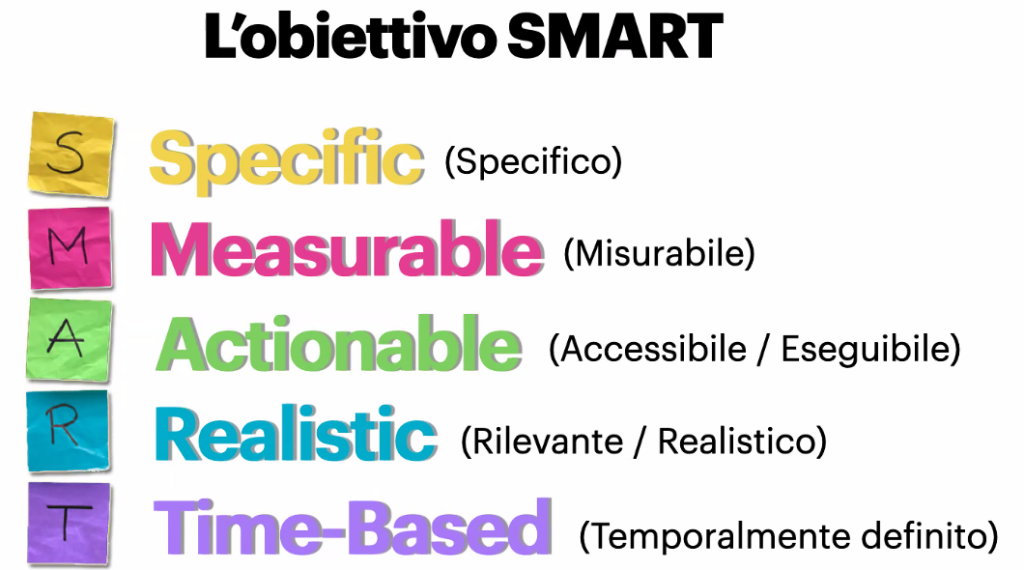
Obiettivi SMART
Specifico
Misurabile
Accessibile/Eseguibile
Rilevante/Realistico
Temporalmente definito

Analisi interna
Vision
Mission
Valori
Unique Selling Proposition (USP) – La proposta migliore (promessa) per il tuo cliente

Reason why
nell’ambito di una copy strategy o di un concept di nuovo prodotto, è l’argomentazione o la prova dei fatti che giustifica la promessa (benefit), rendendola credibile agli occhi del consumatore.
La reason why consiste in una descrizione sintetica delle ragioni per le quali l’impresa ritiene di essere in grado di mantenere la promessa fatta dal prodotto nei confronti dei consumatori. Quando le ragioni impiegate a sostegno della promessa si focalizzano su una o più caratteristiche specifiche (tecniche, organolettiche, o altro), si parla più propriamente di supporting evidence, appunto l’evidenza oggettiva su cui si fonda la promessa (ad esempio, la presenza di un ingrediente efficace ed esclusivo, di una nuova tecnologia produttiva o di un nuovo package più funzionale).
Elemento imprescindibile tanto per una copy strategy quanto per un concept di un nuovo prodotto, dove il benefit (la promessa fatta dal prodotto al consumatore) solitamente deriva da un insight (esigenza non soddisfatta del consumatore che è alla base della soluzione promessa) ed è avallato da una reason why.
Copy strategy
Definizione di Copy strategy su Glossario Marketing
Copy strategy: documento che definisce gli elementi chiave di una strategia pubblicitaria sotto il profilo creativo. Fornisce l’insieme di riferimento su cui sviluppare la strategia creativa che verrà usata per comunicare al mercato le caratteristiche distintive e i benefici rivendicati dal prodotto. Solitamente, una copy strategy è un breve documento strutturato nei punti seguenti
– benefit: la definizione del vantaggio base che il prodotto promette ai potenziali acquirenti; è la ragione per cui il target dovrebbe essere spinto all’acquisto.
– insight: l’esigenza non soddisfatta del consumatore che è alla base della soluzione promessa;
– reason why: l’argomentazione o la prova dei fatti a supporto della promessa; rende credibile la promessa dei vantaggi offerti dal prodotto;
– supporting evidence: quel particolare fattore, in genere una caratteristica specifica o un comportamento del consumatore, che dimostra la validità della promessa;
– tone of voice: la modalità di presentazione dei vantaggi offerti dal prodotto e dei relativi argomenti che viene identificata come coerente rispetto al prodotto da comunicare e al suo posizionamento;
– altri elementi utili per poter definire la strategia creativa della campagna da proporre al cliente (ad esempio, il target group o il brand positioning), inclusi quelli che possono influenzare la percezione del prodotto da parte del consumatore: ad esempio, il brand character o la brand personality.
Copy strategy e star strategy
La copy strategy è un modello operativo sviluppato negli anni Trenta per iniziativa di alcune grandi agenzie pubblicitarie americane. Si fonda su un processo logico e razionale che, partendo dalla raccolta ed elaborazione (attraverso le ricerche di mercato) delle informazioni sul pubblico-obiettivo (target), consente di definire la strategia creativa più appropriata per comunicare i plus e i benefit che il prodotto offre. Tale processo è applicabile a tutti i clienti dell’agenzia e a tutte le forme di comunicazione, al di là dei mezzi su cui essa viene veicolata. La copy strategy, infatti, deve garantire continuità e coerenza (nel tempo e fra i mezzi) alla comunicazione pubblicitaria.
All’inizio degli anni Ottanta il pubblicitario francese J. Séguéla metterà in discussione questo modello opponendogli una strategia alternativa, definita star strategy, che vede la pubblicità non più come informazione circa l’USP di un prodotto, ma come un vero e proprio spettacolo di star. La pubblicità, secondo Séguéla, non può più essere ricondotta allo schema rigido della copy strategy: la standardizzazione delle prestazioni dei prodotti rende inefficaci tutte le strategie creative basate sull’enfasi delle caratteristiche e benefici del prodotto. La star strategy, al contrario, mira a creare una comunicazione in grado di rendere riconoscibili e desiderabili i prodotti, mettendoli in scena in maniera spettacolare.
L’approccio di comunicazione proposto da Séguéla è basato sulla metafora del prodotto come persona. Proprio come le persone, il prodotto deve avere un proprio fisico (le caratteristiche fisiche e percettive del prodotto), un proprio carattere (lo spirito che anima la pubblicità) e un proprio stile (il modo con cui ci si rivolge al pubblico); se il fisico e lo stile possono cambiare nel tempo, il carattere deve rimanere immutabile. Séguéla esorta il pubblicitario a creare un carattere unico e distintivo per il prodotto-persona, operando nell’intento di farne una celebrità; in modo analogo allo star system hollywoodiano che imponeva regole ferree per le esternazioni pubbliche degli attori (e che ha ispirato il nome star strategy).


https://www.marketing-tools.it/tutti-i-tools
Per una UX Survey puà essere utile
https://it.surveymonkey.com/templates/stay-interview-questions-template/
moduli google
il primo ti da gia modelli precompilati.
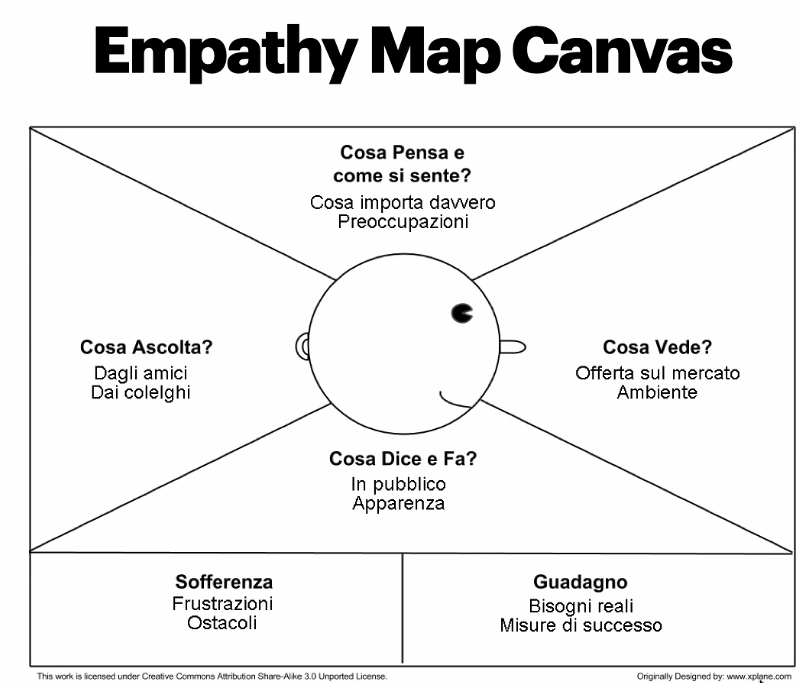
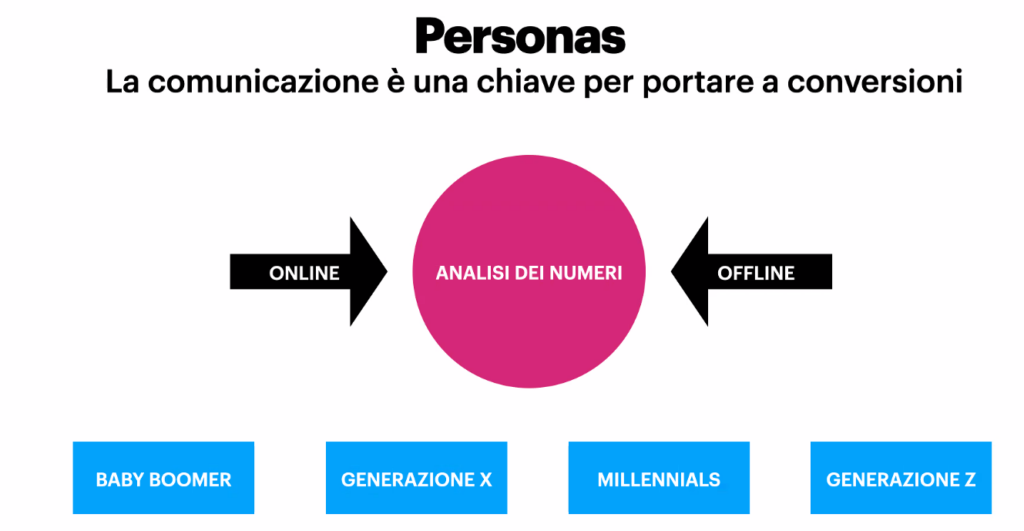
Empathy Map e Personas -> user research


baby boomer – dal 46 al 64 | Gen X – dal 64 ->81 | Millenials – 82 > 95 | Gen Z – 96 ->2010
https://www.youtube.com/@PlaybookUX
Tools utili
https://www.social-searcher.com
https://www.notjustanalytics.com/it
La ricerca dei giusti utenti
- Chi sono i nostri utenti?
- Cosa vogliono ottenere?
- Cosa pensano del tuo prodotto?
- Le soluzioni ipotizzate sono valide?
Per rispondere a queste domande - INTERVISTE
- RICERCA
- ETNOGRAFICA
- A/B TESTS
- USER SURVEY
UX Survey
I sondaggi sono un modo efficace per raccogliere feedback su un prodotto
attivo, esplorare l’USP di un’azienda, l’indagine contestuale, perfezionare
una nuova funzionalità, ridurre il rischio su una soluzione scadente.
DOMANDE CHIUSE = Dati quantitativi
DOMANDE APERTE = Dati qualitativi
Customer Experience
Fornire un’esperienza il più personalizzata possibile è alla base di una customer experience di successo e, in quest’ottica, l’Internet of Things può fare la differenza.
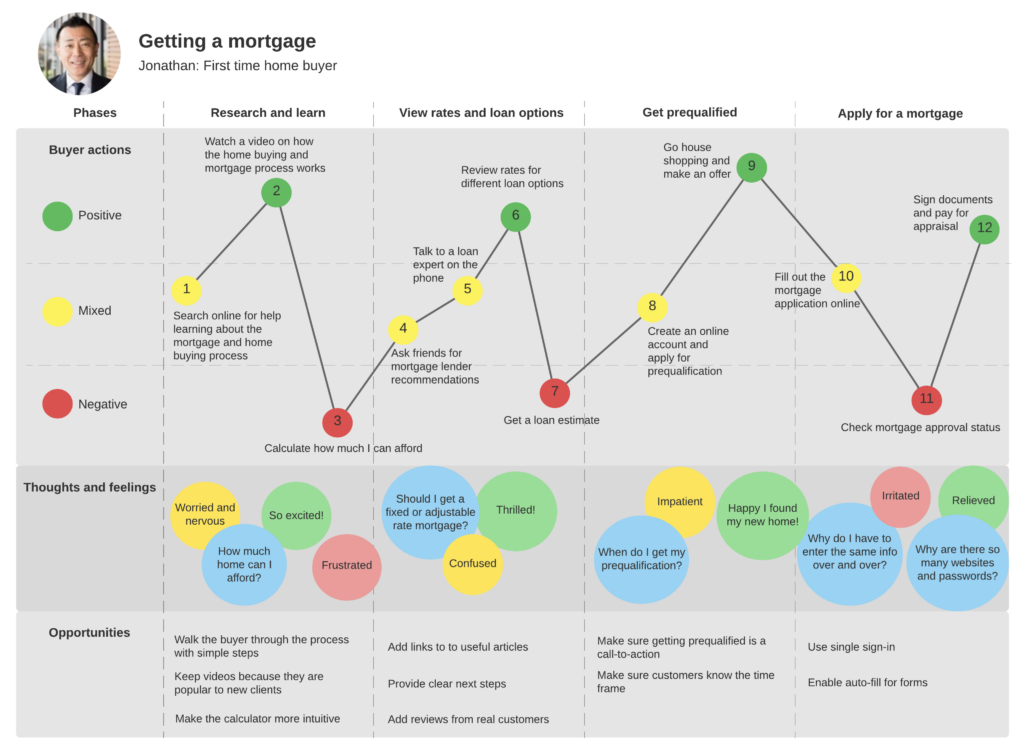
Customer Journey
Il Customer Journey è sostanzialmente il percorso che compie il cliente durante la relazione con un’azienda. Potremmo addirittura definirlo la storia stessa del legame fra il cliente e l’azienda. Una storia che inizia nel momento in cui il cliente cerca un bene o servizio per soddisfare un proprio bisogno, e si conclude con l’acquisto. Anzi va addirittura oltre.
La docente di Economia dell’Università degli Studi di Napoli Federico II aggiunge anche che l’Internet delle Cose e l’intelligenza artificiale portano a un customer journey sempre più «individualizzato, specifico, secondo quelle che sono le esigenze dell’individuo, superando anche quelli che, prima appunto dello sviluppo delle nuove tecnologie, erano dei limiti spazio temporali».
ES. Comparatori – Serp – Portali di settore – Blog – Social Media
Il percorso che intraprende un utente per instaurare una relazione con un brand è un vero e proprio itinerario con tappe online e offline. Ecco perché viene definito journey, un viaggio che inizia dall’esigenza di soddisfare un desiderio o un bisogno.
Customer Journey: cos’è e perché è importante conoscerlo
Con customer journey intendiamo quindi la strada che una persona intraprende, a partire dall’esigenza di soddisfare un desiderio o un bisogno, per instaurare una relazione con un brand. Si tratta di un vero e proprio itinerario con tappe online e offline.
Customer Journey: fasi del percorso del consumatore
In un mondo ideale, il percorso che le persone intraprendono per diventare clienti fedeli è un lungo rettilineo in autostrada: vedono il prodotto, lo acquistano, lo usano e il ciclo si ripete.
In realtà, questo percorso è spesso più simile a un giro turistico con soste, esplorazioni e discussioni lungo il percorso: tutti i momenti in cui è necessario convincere le persone a scegliere il proprio brand e a restarvi fedeli invece di passare alla concorrenza. Grazie alla sua “fluidità” molto spesso il concetto di customer journey si lega a quello del marketing omnicanale, che ha tra gli obiettivi principali proprio quello di intercettare e coinvolgere il consumatore in tutti i canali, touchpoint e fasi di acquisto.
Essere presente in tutti questi momenti sembra un’impresa titanica, ma il customer journey map, ovvero mappare il percorso del cliente, può essere d’aiuto. Questa mappatura permette infatti a te e al tuo team di comprendere più in dettaglio come i tuoi clienti interagiscono con il tuo brand e come i tuoi prodotti e servizi si integrano nelle loro vite, programmi, obiettivi e aspirazioni.
Customer journey map: come si costruisce e quali sono gli aspetti più importanti da valutare
Prima di elencare gli aspetti più importanti da tenere in considerazione per “mappare” il percorso di acquisto dei consumatori, è bene tenere a mente che progettare una customer journey ideale è come pianificare un itinerario di viaggio: occorre capire innanzitutto quali sono le mete, gli obiettivi. Dopodiché, vanno mappate le possibili soste dell’utente, fisiche e digitali, cosa si aspetta di trovare in ciascuna e quali aspetti potrebbe voler approfondire prima di fare un acquisto. Per organizzare le fasi di tale percorso è importante mettersi nei panni dei propri consumatori e testare in prima persona il tragitto che compiono per verificare se esistono eventuali ostacoli che potrebbero compromettere la finalizzazione di un’azione.
La customer journey di un consumatore non termina con la scelta di comprare un prodotto o un servizio, ma continua con la customer satisfaction, ovvero l’appagamento post-acquisto che conduce alla fidelizzazione e a costruire una relazione più stabile e duratura con l’azienda. È importante dunque capire quali sono le motivazioni che portano ad acquistare di nuovo, quali le azioni compiute dopo l’acquisto, e quali i touchpoint aziendali da dedicare alla fidelizzazione. Senza mai dimenticare di tener conto dei sentimenti provati dall’utente in tutte le fasi dell’esperienza.
Vediamo i cinque passaggi che il tuo team può compiere per iniziare a mappare le fasi del customer journey.
1. Trova il punto comune dove gli obiettivi dei tuoi clienti e i tuoi si allineano
Prima di iniziare a mappare il percorso, definisci i tuoi obiettivi di business. Qualsiasi attività di marketing e comunicazione che realizzi durante il percorso del cliente deve essere incentrata sull’aiutare il tuo brand a raggiungere tali obiettivi.
Tuttavia, è importante riconoscere che gli obiettivi dei tuoi clienti potrebbero essere diversi dai tuoi. Un esempio di customer journey potrebbe essere questo: supponiamo che il tuo obiettivo sia vendere più occhiali da sole con lenti nuove e migliorate che abbiano un margine di profitto maggiore. Nel frattempo, la preoccupazione principale dei tuoi clienti potrebbe essere trovare occhiali da sole in linea con i loro gusti. La protezione delle lenti potrebbe essere la loro seconda o addirittura terza priorità.
Valuta come le tue strategie di marketing e comunicazione possono aiutare i clienti a raggiungere i loro obiettivi e allo stesso tempo avvicinarli ai tuoi.
2. Identifica i touchpoint nel Customer Journey
In genere, in che momento comunichi con i clienti o li coinvolgi? Redigi una lista di questi momenti e raggruppali in base a quando si verificano durante il percorso: pre-acquisto, acquisto e post-acquisto.
Ora trova i touchpoint di comunicazione che potresti aver ignorato. Scopri quali azioni e interazioni tra il tuo brand e i tuoi clienti avvengono subito prima e dopo ciascuna fase di pre-acquisto, acquisto e post-acquisto.
Ad esempio, potresti decidere che uno dei momenti più importanti nella fase di acquisto è quando i clienti vengono guidati sul tuo sito web verso l’acquisto di un articolo nel loro carrello degli acquisti. Ma potresti notare anche altri touchpoint di comunicazione appena prima di quel momento di acquisto, ad esempio il tuo sito web che conferma ai clienti che un articolo è stato aggiunto al loro carrello degli acquisti e che poi suggerisce altri prodotti correlati.
La ricerca di tutti questi touchpoint del customer journey può rallentare il lavoro del tuo team, che si perderà in una marea di dettagli e microinterazioni. Per evitare che ciò avvenga, dai la priorità ai momenti nei quali ti avvicini di più ai tuoi obiettivi di business.
3. Riconosci i punti negativi e i momenti positivi
Come potrebbero sentirsi i tuoi clienti nelle fasi di pre-acquisto, acquisto e post-acquisto, mentre tentano di raggiungere i loro obiettivi? Ad esempio, i tuoi clienti sarebbero contenti se il tuo sito web rendesse la navigazione facile, ma infastiditi se la procedura di acquisto di un prodotto risultasse confusa.
Individua i momenti in cui i tuoi clienti potrebbero vivere esperienze negative. Nel tuo team chi è responsabile per tali touchpoint? I tuoi web designer? Il team di marketing? I copywriter? Ci sono altri membri del team che potrebbero intervenire per migliorare la situazione?
Supponiamo che a un tuo cliente piaccia come il tuo annuncio online descrive il tuo prodotto, ma quando va sul tuo sito i venditori presentano il prodotto in modo distinto. Questa è un’opportunità per i tuoi copywriter e per i tuoi venditori di migliorare l’allineamento tra i testi e gli inviti all’acquisto.
4.Vivi tu stesso il percorso del cliente
Immaginare come i tuoi clienti possono sentirsi durante il loro percorso è molto importante, ma sperimentandolo tu stesso puoi scoprire molte utili informazioni.
Se il tuo business è online, apri un browser e vivi quello che fanno i tuoi clienti. Analogamente, se hai un negozio fisico, vai in una sede che vende il tuo prodotto. Successivamente chiediti quali sono i principali touchpoint di comunicazione che hai incontrato. Hanno funzionato bene? Ti hanno aiutato completare il tuo percorso? Che cosa mancava?
E non dimenticare la concorrenza. Diventa uno dei loro clienti e vivi il percorso che è stato creato per loro, poi fatti le stesse domande che ti sei posto prima.
5.Visualizza la mappa del percorso del tuo cliente
Vai oltre la semplice annotazione del percorso del tuo cliente e dei touchpoint di comunicazione e crea una mappa visiva degli stessi. Non è necessario che sia una visualizzazione super elegante e dettagliata. È sufficiente scrivere ciascuno dei touchpoint su un post-it o su un foglio di carta e poi appenderli in ordine su una parete.
Con questo esercizio, aiuterai il tuo team ad acquisire una visione complessiva del percorso d’acquisto del cliente. Puoi organizzare le tue idee e fare un brainstorming collettivo per trovarne di nuove al fine di cambiarle o per aggiungerle alla tua comunicazione in questi touchpoint.
Come creare una customer journey efficace? Fai ipotesi sul motivo per il quale i nuovi touchpoint di comunicazione miglioreranno il percorso del cliente, poi implementale e testale. Se si rivelano sbagliate, torna alla mappa del percorso, fai delle nuove valutazioni, apporta delle modifiche e migliora.
Sì, mappare il percorso del cliente può rivelarsi un processo molto impegnativo, ma può avere un impatto notevole sul tuo business. È per questo motivo che non dovrebbe essere qualcosa che fai solo una volta. I gusti dei clienti possono variare, nuove tecnologie diventare disponibili e il tuo brand stesso potrebbe evolvere. Per questi motivi è importantissima la customer journey map almeno una volta all’anno e valutare quali touchpoint di comunicazione continuano a funzionare e quali devono essere rivisti.
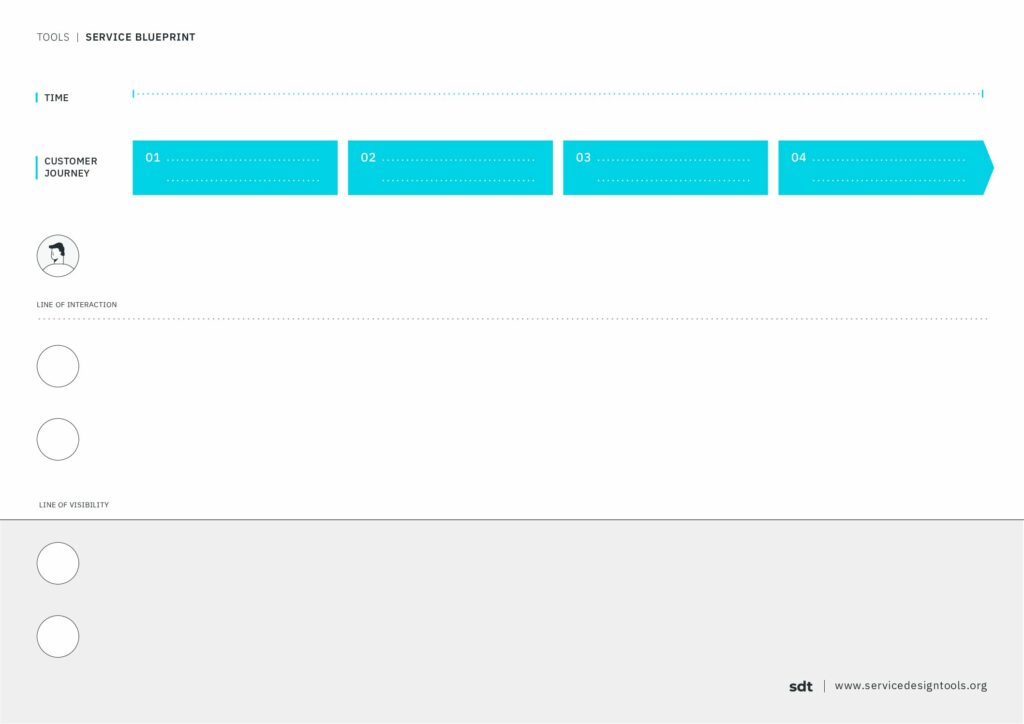
Customer Journey con service blueprint


https://www.youtube.com/@NNgroup
Tipi o categorie di marca
Esistono diverse categorie di marca che possono essere identificate sulla base di differenti criteri. Philip Kotler e Gary Armstrong stabiliscono una prima grande distinzione tra tre tipologie, basata sul tipo di “sponsorizzazione della marca“:
- marca nazionale o marca del produttore, quando il produttore vende i prodotti con la propria marca;
- marca commerciale, anche detta marca del distributore o del punto vendita, quando il produttore vende il prodotto ai rivenditori e questi gli attribuiscono una marca da loro creata e gestita;
- marca su licenza, quando un’impresa acquista la licenza di utilizzo di nomi o simboli creati in origine da altri produttori, nomi di personaggi celebri, film, libri. Si pensi, per esempio, all’uso dei nomi di stilisti (Calvin Klein, Armani, ecc.);
- co-branding, quando vi è l’utilizzo del nome di due marche, la cui reputazione è già ben consolidata, per promuovere un determinato prodotto.
È possibile, poi, distinguere i diversi marchi sulla base del portafoglio di prodotti a essi legato:
- marca prodotto, usata per contrassegnare un singolo prodotto, come è il caso di Nutella appartenente alla marca Ferrero;
- marca gamma (o family brand), usata per identificare prodotti simili, appartenenti alla stessa categoria e per soddisfare bisogni simili (per esempio Colgate vende dentifricio ma anche collutorio e spazzolini);
- marca ombrello, usata per individuare diversi prodotti anche molto diversi tra loro e appartenenti a categorie merceologiche diverse. Un esempio molto noto è quello di Johnson & Johnson che vende prodotti per la cura personale ma anche farmaci.
Non sono brand solo quelli legati alle imprese
Infine, occorre precisare – come accennato anche in apertura – che quando si parla di brand o di marca non ci riferisce unicamente alle imprese: esistono tante altre tipologie di brand, classificate in base a ciò che queste rappresentano, come per esempio – e solo per nominarne alcuni – il personal brand di singoli individui, il personality brand nel caso di celebrità, artisti, politici o altre figure note, i luxury brand che riguardano prodotti o servizi di lusso oppure, ancora, i nation brand che sono le marche associate al branding di paesi.
IA Information Architecture
Le euristiche di usabilità sono linee guida generali utili per valutare il livello di usabilità di un prodotto.
Chi ha definito le euristiche di usabilità?Le 10 euristiche di usabilità sono state stabilite nel 1990 da Jakob Nielsen, che insieme a Don Norman ha fondato il Nielsen Norman Group, un punto di riferimento per tutti i professionisti di UX Design.A cosa servono le euristiche di usabilità?Le euristiche sono utili per valutare il grado di usabilità di un prodotto (sito web, software, app, ecc.).Dopo aver letto la definizione delle 10 euristiche, avrai un’idea più precisa di come dovrebbe essere un prodotto tecnologico per essere considerato “usabile”, anche se non ti occupi principalmente di UX Design.
Definizione delle 10 euristiche di usabilità:
01 – Visibilità dello stato del sistema
L’utente deve essere sempre informato sullo stato del sistema per sapere cosa sta succedendo, dove si trova e cosa può fare. È importante utilizzare testi, immagini, icone, colori e forme per comunicare efficacemente lo stato del sistema e le conseguenze delle azioni dell’utente.Esempi: percentuale di caricamento di un allegato, messaggio di conferma dopo la corretta compilazione di un form, email di registrazione completata.
02 – Corrispondenza tra il sistema e il mondo reale
Le interfacce digitali devono essere ispirate al mondo reale per essere facilmente comprensibili. È importante utilizzare parole e immagini che rappresentino oggetti familiari agli utenti. Ad esempio, il concetto di “Carrello” per gli articoli da acquistare in un e-commerce.Esempi: icone di cartelle e cestini, didascalie e immagini realistiche in un form.
03 – Controllo e libertà dell’utente
L’utente deve poter uscire, annullare un’azione o tornare allo stato precedente in qualsiasi momento. È utile prevedere link per tornare indietro, bottoni di reset e altre “uscite di emergenza”.Esempi: bottone “Annulla”, breadcrumb, shortcut come ctrl + Z.
04 – Coerenza e standard
È importante usare un linguaggio coerente all’interno del prodotto e tenere in considerazione immagini e concetti usati da altri prodotti simili. Gli utenti trascorrono la maggior parte del tempo su altri siti, quindi è bene usare un linguaggio familiare.Esempi: usare sempre “Annulla” per annullare un’azione, utilizzare icone conosciute come quelle di Material UI.
05 – Prevenzione degli errori
Bisogna fare in modo che gli utenti non possano incorrere in errori, soprattutto quelli complessi da risolvere. Utilizzare messaggi di conferma chiari e creare percorsi utente semplici e intuitivi.Esempi: bottoni ben distanziati, richieste di conferma con messaggi chiari, testi informativi.
06 – Prediligi il riconoscimento al ricordo
È più facile riconoscere un’informazione piuttosto che ricordarla. Ad esempio, le tendine di scelta del font tipografico mostrano l’aspetto del font oltre al nome, rendendo più semplice la selezione.Esempi: tendine di scelta con opzioni complete, campi di ricerca che suggeriscono opzioni dopo aver inserito le prime lettere.
07 – Flessibilità ed efficienza d’uso
Il sistema deve permettere di utilizzare scorciatoie e acceleratori per compiere azioni più rapidamente. Ad esempio, gli shortcut da tastiera o le azioni rapide attivabili con il tasto destro del mouse.Esempi: shortcut come ctrl + C per copiare, swipe per attivare funzionalità su mobile.
08 – Estetica e progettazione minimalista
Le interfacce devono essere semplici e non ingombranti, con ogni elemento che ha un ruolo ben definito. Gli spazi bianchi devono essere utilizzati con buon senso per garantire leggibilità.Esempi: testi con gerarchie visive ben organizzate, spazio bianco sufficiente tra le sezioni della pagina.
09 – Aiuta gli utenti a riconoscere, diagnosticare ed uscire dalle situazioni di errore
Gli errori devono essere spiegati chiaramente e l’utente deve sapere cosa fare per rimediare. Utilizzare messaggi di errore chiari e non generici, suggerendo come risolvere il problema.
Esempi: messaggi di errore esplicativi, pagina 404 con suggerimenti di altre pagine da visitare.
10 – Supporto e documentazione
A volte è necessario fornire istruzioni su come utilizzare il sistema. Includere documentazione pratica e comprensibile, con suggerimenti contestuali attivabili al click o al passaggio del mouse.
Esempi: guide in linea ben organizzate, tour dell’applicazione che mostrano come usare il sistema. ConclusioniLe 10 euristiche di usabilità sono fondamentali per progettare e valutare interfacce efficaci. Ogni prodotto ha caratteristiche diverse, ma queste linee guida sono universali e utili per qualsiasi interfaccia, che si tratti di un sito web, un software gestionale o un’applicazione mobile.
FAQ sulle euristiche di usabilità
Cosa sono le euristiche di usabilità?Sono 10 regole generali per valutare il livello di usabilità di un sistema. Chi ha definito le euristiche di usabilità?Jakob Nielsen, esperto di User Experience, ha definito le 10 euristiche all’inizio degli anni ’90. Cos’è la valutazione euristica?È un test in cui si eseguono vari task su un sito web, un software o un’applicazione, valutando se rispettano le 10 euristiche di usabilità di Nielsen. Per ogni problema individuato si definisce il grado di severità e la priorità con cui risolverlo.
